Have you ever visited a website and been unsure of where to click in order to find a page or specific content you were looking for in the first place? Or worse, needed to find specific information as soon as possible, but the menu simply did not work when you opened it on your phone?
It takes only a few seconds for the visitor to form an opinion about your website, and it should be in your best interest to optimize it to be functional and mobile-responsive. The only way you can influence the visitors’ snap judgment is to focus on your home page, which should include one of the most convenient website functions – the menu.
The clear and user-friendly menu will improve the site’s navigation and therefore enhance the user experience, as well as increase the search engine rankings and website traffic.
You may be convinced that setting up a menu requires hours of your time and coding knowledge. Keep reading because, by the end of this blog post, you will find out how to create and add a sticky menu to your website, in no more than a few steps, with the help of a WP Sticky plugin.
Sticky Menu
WP Sticky allows you to simply make the menu on your website sticky, which means it will remain on the top of the page even while the visitor is scrolling down. Although this feature is commonly used for menus, you can make any element to be sticky, whether it is a header, WordPress widget, or logo. It is possible to simply choose an element and add it to the plugin, which will immediately make it sticky.
When it comes to coding, the only thing you need to know is how to pick the right selector for the element you want to make sticky, making sure the selector is unique, for example, “nav,” “#main-menu,” or “.menu-main-menu-1”. Other times you will have to be more detailed and use a more specific selector such as “header > ul:first-child” or “nav.top .menu-header ul.main”.
If even the mention of coding makes your head spin, there is an easier way to add a sticky menu to your website. The feature is called Visual Picker and is included within WP Sticky PRO, alongside an abundance of other useful options that will enhance your website’s navigation and functionality.
Within Visual Picker, you can open your website and simply choose the element that you want to make sticky, in this case, the menu. And that’s it! Once you have saved your changes, the settings will be automatically applied to the website, and you will see that the sticky menu remains on the page however far you scroll. This feature is perfect for those who are not familiar with HTML elements and coding.
Multiple Sticky Elements
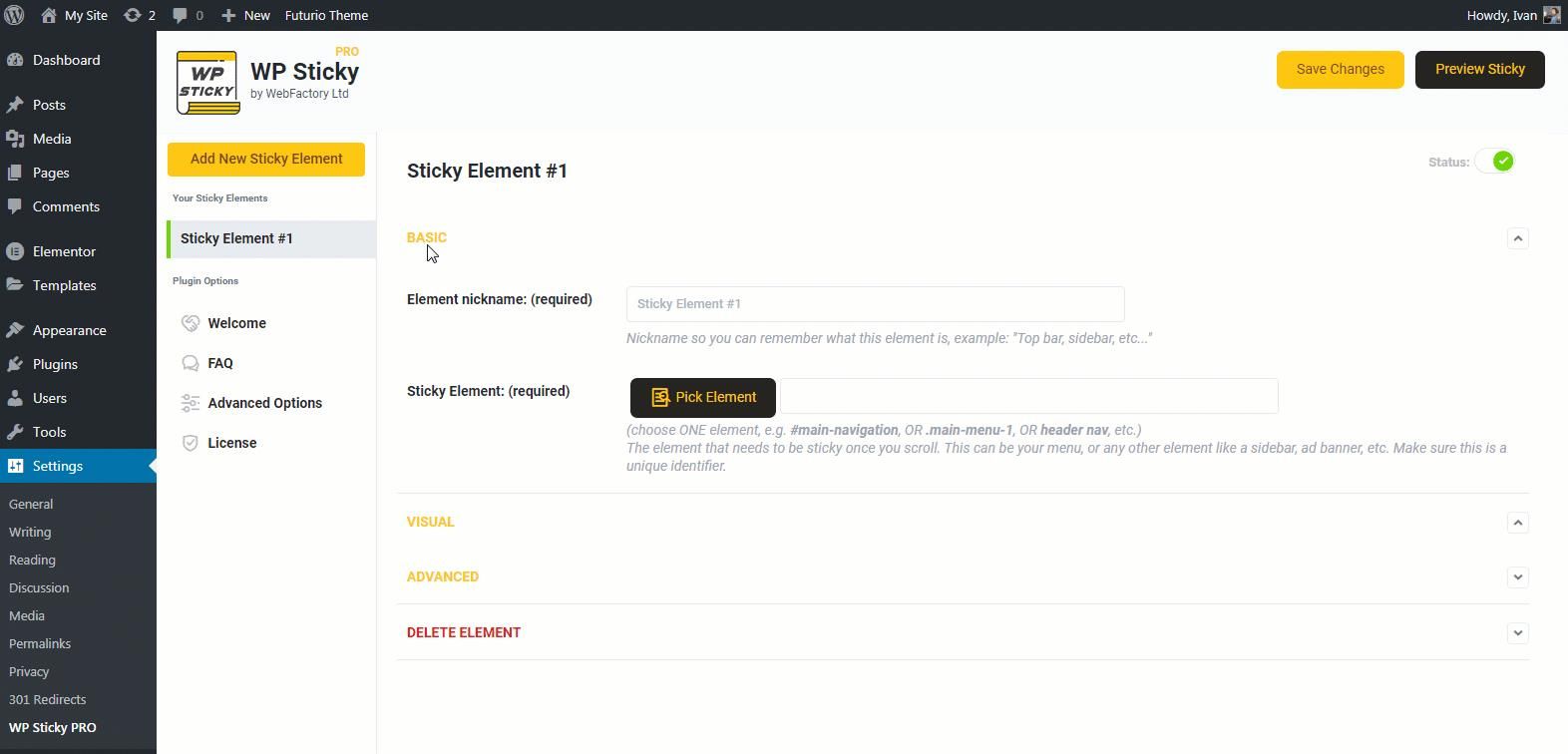
WP Sticky PRO also makes it possible to create multiple sticky elements. After activating the WP Sticky PRO plugin, go to Settings -> WP Sticky PRO, and then, in the upper-left corner, click on the ‘Add New Sticky Element’ button.
Once you have created your sticky elements and given them unique names, simply click the ‘Pick Element’ button for each and select the widget and the title. Save the changes, and you are good to go.
Of course, the sticky elements are completely customizable. You can decide whether they should appear at the top or bottom of the page, alter the distance between the top of the page and the sticky element, and modify the sticky elements’ behavior depending on whether the page is being viewed on a desktop or a mobile device.
When it comes to visual features, you can change the sticky elements’ opacity, scroll range, background color, and even custom CSS if you want more visual changes to be applied to a sticky element.

Conclusion
There are many practical reasons why a sticky menu is one of the most convenient features to be included on a website. Apart from improving the site’s navigation, the sticky menu makes it possible for visitors to easily search for something else, even though they have already scrolled far down the page, without the pain of scrolling all the way back to the top.
This increases the users’ browsing experience and makes it easier and faster for them to access the exact information they are looking for. With the WP Sticky plugin, adding a sticky menu or any other sticky element to your website is fast, simple, and requires no previous coding or design knowledge.
Make sure to check out all the other useful features included within the WP Sticky PRO version and make your website even more effective today. The plugin is compatible with all WordPress themes, page builders, and other plugins, happily approved by more than 100,000 active users.