The customer payment experience has changed significantly over the past years. With digital payments evolving at such a fast pace, consumer behavior is revolutionizing the payment world. Many factors play a role in making your online payments better.
A well-optimized website will improve the user experience, reduce bounce rates, and increase conversions. Long loading times and long downtimes are some of the main factors that cause users to abandon a site entirely.
In this article, we’ll dive deeper into learning more about website performance and how it impacts the user’s payment experience.
The importance of a seamless payment experience
The modern-day online payment system is about prioritizing the customer experience and removing any long-time loading speeds, complexity, or downtimes. There are three important factors that relate to a good payment process:
- Simplicity
- Execution
- Scalability
In order to follow these values, online businesses need to make sure they’re integrating modern-day payment methods through real-time APIs. Businesses that still stick to older payment systems will have more difficulties acquiring and retaining new customers.
Provide multiple payment methods

Providing one payment option is never a good idea, and is probably one of the main ways to lose sales. Each customer has a preferred type of payment, regardless if it’s by credit card, PayPal, or digital wallet. The more options you have, the better it’ll be for you and your customers to complete their transactions.
Multiple payment options offer many benefits:
- Better customer experience: Since everyone has their preferred payment method, customers will be more welcoming towards the fact that you offer them more options to begin with.
- Higher conversion rates: Offering multiple payment methods has increased conversion rates by up to 30%.
- Less abandoned carts: Multiple payment options are great in decreasing abandoned carts. One-click payments reduce payment steps. The easier the process, the more comfortable customers will feel in completing payments and not looking elsewhere.
- Increased customer loyalty: Customers who have more options are more likely to shop with you again than only offering one payment option.
If you don’t offer enough payment options, you can also risk losing your customers and revenue.
Use anti-money laundering (AML) software
Anti-money laundering software is designed to help online businesses comply with legal requirements and aggressively talk about financial crime and money laundering activities. If you want customer’s sensitive information to be safe during payment, AML software is important to incorporate.
Regardless of which AML software provider you are using, all of them have specific tools and features that can help you prevent fraud:
- AML transaction monitoring: This shows you how much money is passing through your system. This is crucial for larger sums and shows you real-time evidence.
- Real-time alerts: Monitoring your transactions is great, but alerting systems are even better. This allows you to take action instantly and prevent fraud instantly.
- ID proofing: Scans members to see if you are dealing with an actual user or just a fake account.
- Sanction lists: After you find out who your customers are and if you can do business with them, you need to check if they’re eligible and not on the sanction lists.
Losses on online payment fraud have hit more than $40 million, and while they are on the increase, AML software is great for preventing them and securing online payments.
Enable guest checkout
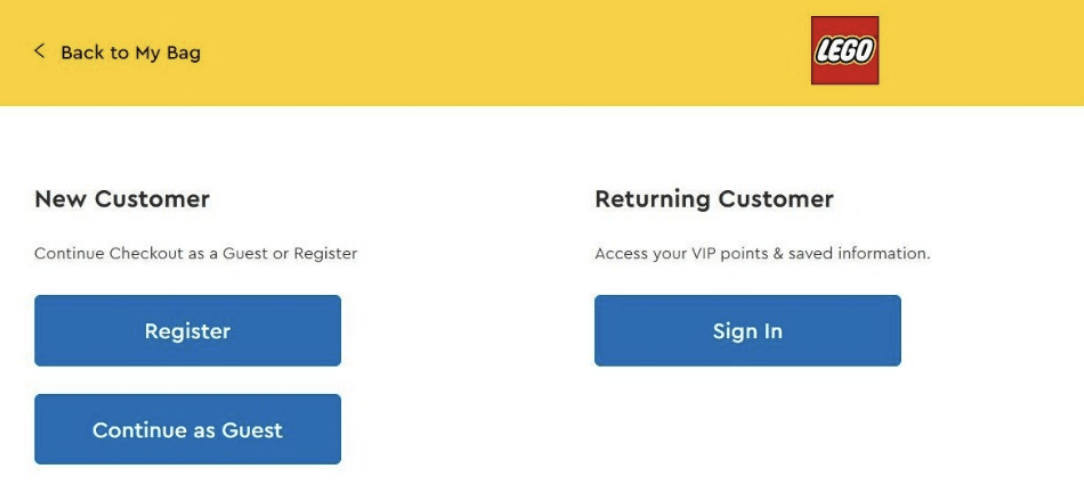
Every online business wants customers to come back. Adding a ‘guest checkout’ option is a great idea since it allows customers to complete transactions without having to create an account. This gives them a much more seamless payment experience. Here’s an example below directly from the Lego store. You can continue as a guest and don’t need to sign up for an account.
Creating an account is time-consuming for most users, so the guest checkout option is a good one to go with.

Source: Lego website
65% of websites won’t make guest checkouts. This is not only a significant advantage for you, but also has many advantages to it, some of which not only save consumers time but improve the first-time purchase process.
Optimize your payment user interface (UI)
Your payment UI is really important when it comes to creating a powerful online payment experience. To make it as effective as possible, keep your UI clean and simple, and use clear labels, feedback, and instructions.
Minimize the number of clicks required to make a payment. The fewer fields and screens, the better it’ll be for making your payments faster. To make customers more comfortable when making payments, you can display security logos, privacy policies, and refunds that guarantee their trustworthiness.
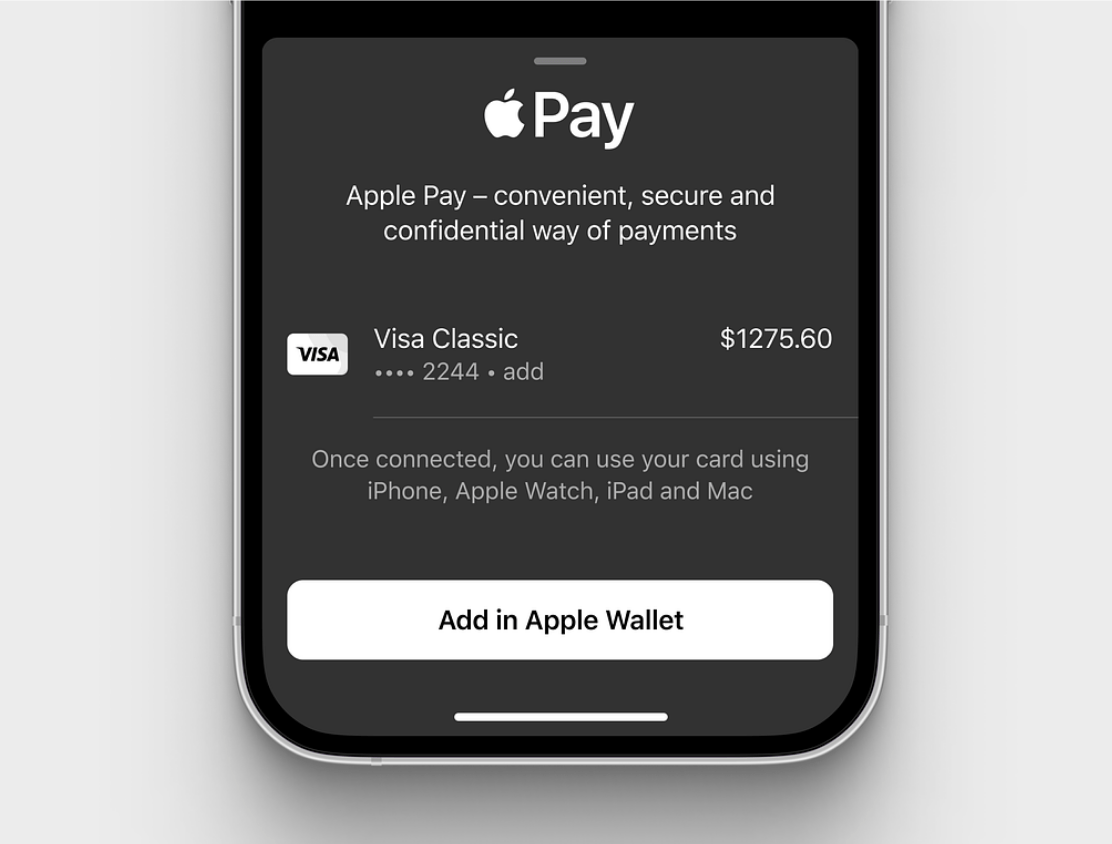
A good example of a clean interface is Apple Pay. Once you add your card, you can make payments instantly. All you need to do is to instantly add your card to the Apple Wallet.

Optimize website performance
Your website’s performance is closely linked to how effectively it performs and loads. Delays and interruptions in the checkout process will only negatively impact the payment process. There are several factors that impact a website’s performance and in order to reduce their negative impacts on your checkout process, here’s what you can do:
- Compress files: This includes reducing the size of JavaScript, CSS, and HTML files, which significantly accelerates the page’s loading time. Compressing files decreases file sizes and eliminates redundancies in the code. File compression decreases the data volume required for transferring to the user’s browser.
- Optimize images: You’d be surprised by how much images can actually impact a website’s performance. It’s important to select the suitable file format for each image type, resize them to an appropriate dimension, and utilize responsive images. Image compressions reduce the file size by eliminating unnecessary information. You can use different tools like Adobe PhotoShop and TinyPNG, that can help you get rid of image compression.
- Reduce server requests: Streamlining server requests is a good approach to improving web performance. A great method for achieving this is by combining multiple files into one. Another way you can increase your website performance is to minimize files, which means removing whitespaces and comments from files. By doing this, you are reducing the number of server requests that are needed for loading a web page.
- Content Delivery Networks (CDNs): CDNs have gained instant popularity as significant technologies to improve web performance. CDNs can do this by dispersing website content across many servers worldwide. You can significantly reduce loading times with the help of CDNs and make your website more responsive.
- Lazy loading: This is a highly efficient approach that is used for displaying images and media assets that aren’t visible on the screen when the page loads. Lazy loading is used through JavaScript, and reduces the amount of data required by the browser to download. Since less data is required, this helps in making pages load faster and makes the user experience much better than it is.
The best payment experiences can be delivered when a website is optimized for different browsers and devices. Nobody wants to wait all day to make a payment, so the faster your page loads, the better it’ll be.
Personalize your payment experiences

Personalization plays a big role in creating a seamless online payment experience. You should connect the payment experience to your customer’s needs, preferences, and expectations. Data and analytics can be used for segmenting your customers and offering them payment options that suit them the most.
For instance, you can use geolocation and language settings for providing regional or local payments or currencies. Purchase history can be used for offering rewards, recommendations, and discounts. Moreover, your customer profiles can be used for offering loyalty programs and subscriptions.
Test your payment solutions
After you choose your payment platform, it’s now time to integrate it with your website or app. This requires installing the necessary plugins for payments and using APIs to make the payment experience smooth.
While testing your payment solution, check for any errors that slow down the payment process, increase chargeback risks, or even customer complaints.
Always monitor performance
After you’ve taken all the important steps to make the checkout process as smooth as possible, the only thing left is to monitor your performance at all times. Monitor your website’s analysis, conduct usability testing, and gather feedback from customers to optimize the checkout experience.
Do all of this and customers will always be coming back to you. Good first impressions are important, so this is your chance to make your customers happy and instantly allow them to make a purchase with only a single click.
The Author:
Tony Ademi is a freelance SEO content and copywriter. For roughly four years, Tony has managed to write more than 500 SEO-optimized articles and most of them have ranked #1 on Google. When writing, Tony’s main focus is to carefully do research and make sure that his content is high-quality.

