User interface (UI) and user experience (UX) design tools are largely used to develop content that the user communicates with the interface. This is an excellent approach to get early feedback and enhance your product rather than waiting until it’s too late. The prototype is more effective than a thousand meetings combined.
However, with such a large number of programs, free, paid, web-based, and desktop computers, it’s easy to get lost. To assist you in selecting the appropriate tools, here is a list of the top prototype tools for 2022 that is both easy to use and efficient.
1. Figma

Figma is a graphical browser editing and UI design application. It can be utilized for a combination of graphic configuration assignments, including concept design websites, creating smartphone app layouts, testing designs, and creating social media posts.
Figma is a free online user interface tool that allows you to design, discuss, experiment, and handoff. It provides powerful search resources and custom styles, centralized and available to your whole business, improving design consistency.
In FigJam, an internet blackboard for you and your organization to collaborate in the open, you can use diagrams, sticky-note, and workshops.
2. Axure RP 10

Axure RP is a sophisticated design tool that allows you to create fully engaging HTML concepts for the website, smartphone, and desktop applications. Axure RP’s RP refers to Rapid Prototyping, which is the tool’s primary priority.
The tool is for the UI/UX designers who want more from prototyping instruments. It was built for experts, with consideration to all of the subtleties of developing working prototypes. Axure helps users to quickly develop wireframes and prototypes based on their preliminary ideas. Students and teachers can get discounted licenses from Axure.
3. InVision Studio

InVision Studio is the most sophisticated touchscreen design tool in the world. InVision Studio allows you to open up new characteristics of screen design with frictionless, fast prototyping, and effective animation.
InVision provides designers with a set of well-designed tools that allow them to create and share different prototypes swiftly. A prototype can be shown with full engagement through the tools LiveShare. Some of the features are fast vector sketching tools, site-wide reusable components, and tools for producing transitions.
InVision shows its high quality in interchange and coordination. It allows everyone on the team to use Freehan. They can doodle, make notes, and provide constructive feedback with it.
4. Justinmind

One of the tools that many designers use the advantage of is Justinmind. It is a fast and powerful prototyping tool for designers worldwide. One of the reasons for that is a drag-and-drop capability that can help beginner designers to navigate the tool.
It allows designers to construct the most basic to the most complex of apps and online demos. Justinmind isn’t as well-known as other tools, but more and more designers find it useful.
The tool is very quick, simple, and scalable based on your requirements. The free plan is excellent, but the fee is reasonable if you require a more powerful solution.
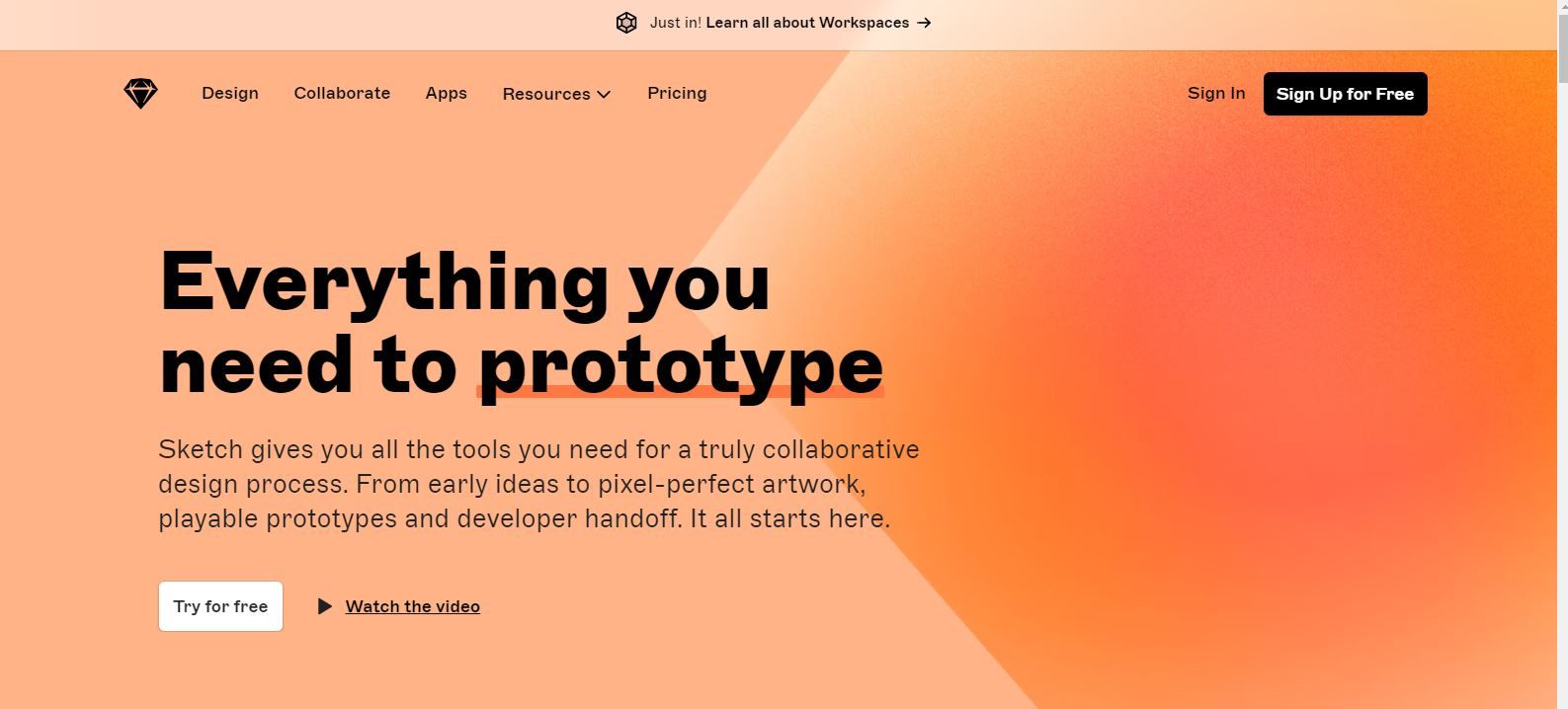
5. Sketch

Designers find Sketch useful because of the consistency and uniformity this tool offers. With a clever style function that adjusts their proportions based on what information is within, reusable components can be utilized across the site.
Sketch has many shortcuts to help you speed up the innovation procedure. This is great for any beginner designer. When it comes to this tool’s interface and development capabilities, many UI/UX designers love using it.
Some of its popularity is all the amazing features it has. Using the prototype tool, you may link your Artboards, make simple transitions, and preview your creations immediately inside Sketch.
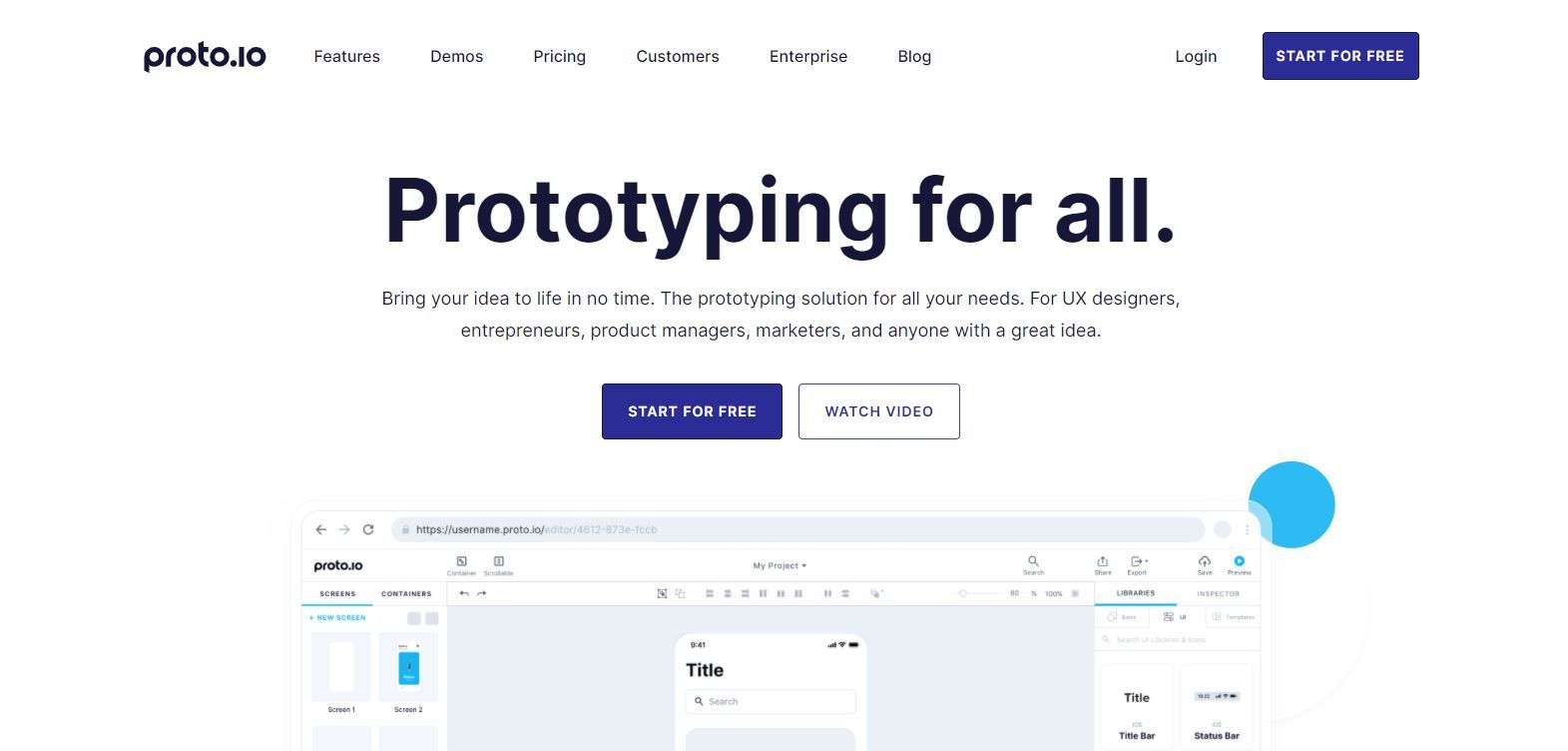
6. Proto.io

The drag-and-drop interface of Proto.io offers you all the basic components you need to begin the development. Proto.io has a lot to offer in terms of themes, software, and other aspects for creating prototypes. You can design engaging prototypes easily.
You don’t need to have code knowledge. This is what makes this tool so popular. Proto.io offers a lot of drag-and-drop UI web elements. You can also find themes, icon collections, and sound-visual interfaces within its web-based editor.
It allows you to utilize any work you’ve done with other platforms such as Photoshop.
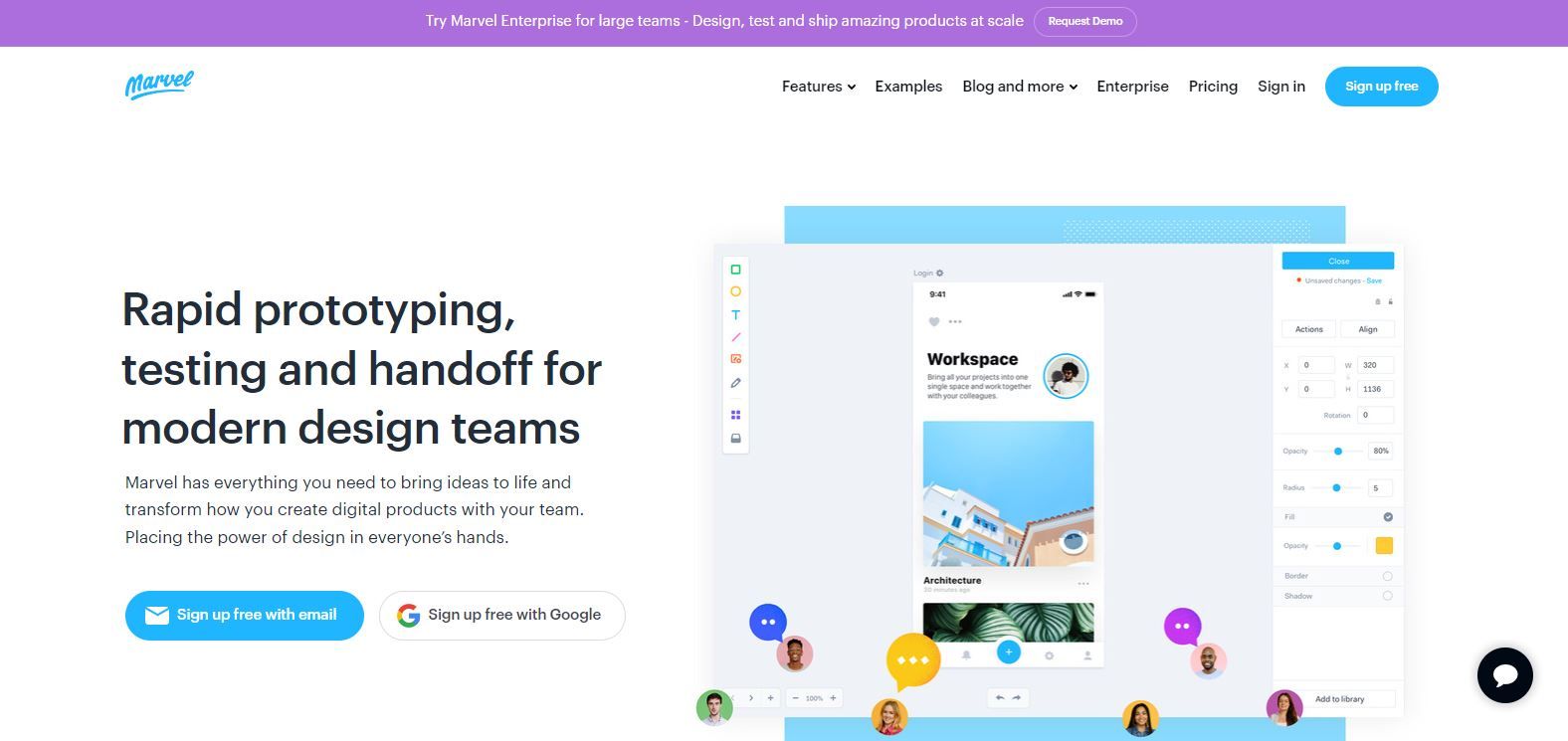
7. Marvel

Marvel provides a comprehensive set of prototype tools without sacrificing quality and efficiency. It allows you to add interaction, fluid changes, and motions to turn ideas to life. It also provides designers testing them a straightforward experience.
The tool is useful element is the offloading mechanism, which provides developers with all of the script and resources from their most recent iteration so they can tackle right in and create a live website. Anyone on your team can add notes and help you with revisions.
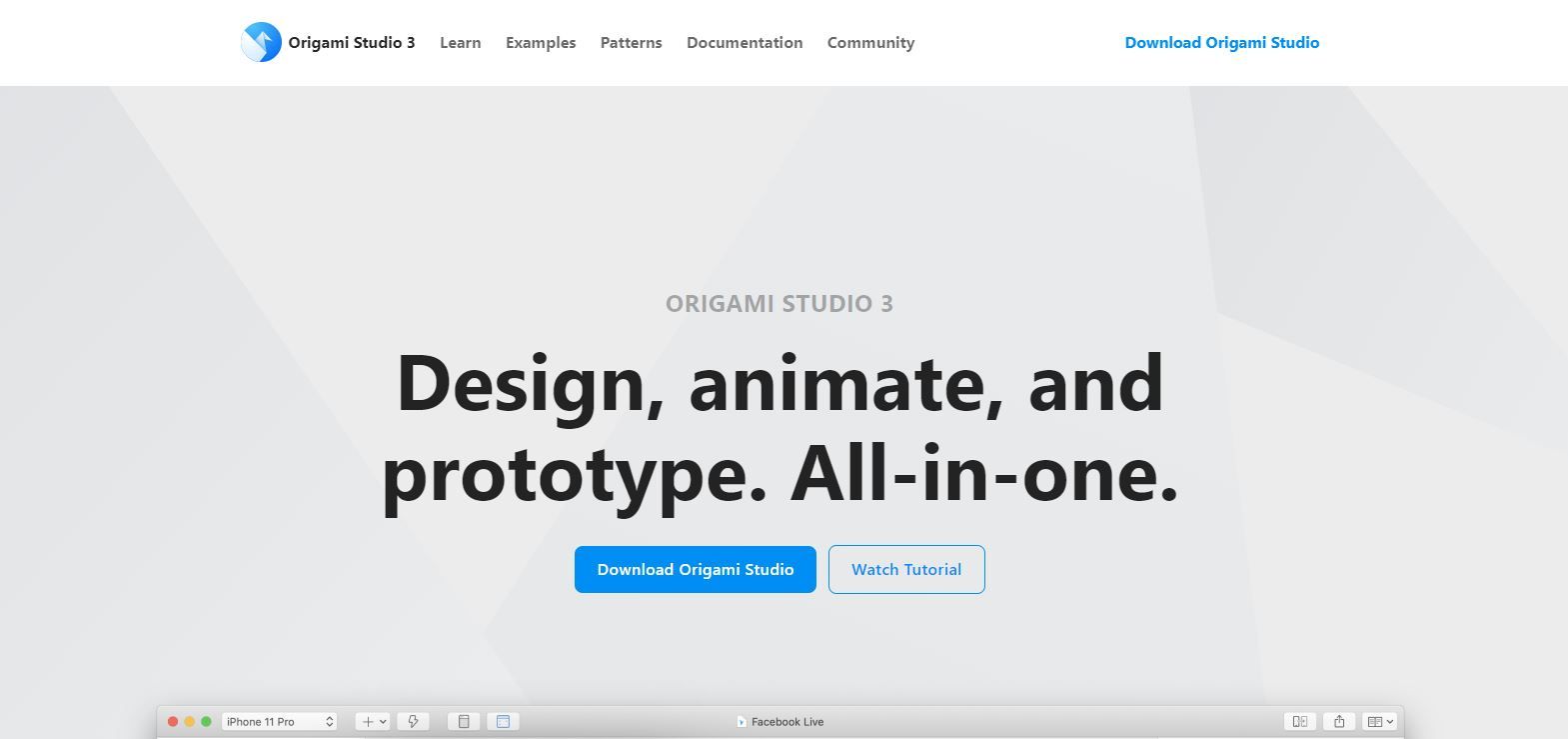
8. Origami Studio

The cornerstone of Origami Studio is the plug editor. With this tool, UI/UX designers have a more progressive solution. For the majority of devices, the tool includes robust development solutions.
The tool can seem overwhelming and hard to manage, but that is not the case once you get familiar with the tool. It allows you to create algorithms, routines, motions, and encounters for your prototype. It comes with a lot of prebuilt patches.
As a UI/UX designer, 15-20 of them will be enough for your work. Once you get the hang of it and start designing your own prototypes, you will soon see all of the advantages this tool has to offer.
8. Mockplus RP

Mockplus RP is an online interactive prototyping tool for beginners, you can start your web or app project with its user-friendly features, like a drag-and-drop interface, free design templates, UI kits, animations, etc. If you are in a UX team and need remote collaboration with your teammates or other parties, Mockplus RP offers a real-time co-edit feature to help you get feedback instantly and boost the UX process.
Conclusion
With the advancement of web design that is increasingly distinguishable from graphic design, a new set of tools has been developed that helps the procedure, preserves time, and stimulates innovation in the creation of websites and mobile apps.
Nowadays, when the position of UX and UI designers is still undefined, it occurs that now is the best time to experiment with and master new tools. Be sure to check the ones mentioned in this article.

![8 Best Prototyping Tools for UI/UX Designers [Tools for Testing Ideas and Creating Better Content]](https://paceofficial.com/wp-content/uploads/2022/01/8-best-prototyping-tools-for-ui-ux-designers-tools-for-testing-ideas-and-creating-better-content.jpg)



